Projects
On this page you'll find a collection of various projects and artworks. Some of them even have an accompanying blog post (I know, exhilarating).

rehype-fn-citation-spacer
Released:
A rehype plugin that makes some space between adjacent in-text footnote citations/references.
TypeScript,
Markdown,
Rehype,
Bun,
Valibot

Technical Summary:
This wasn't the post I planned to write. Initially, I thought this post was going to be dedicated exclusively to my bespoke content management system. Where, I thought I’d wax poetic for a while about how sometimes the best solutions, are tailor made. However, I’ve since come back to my senses to realize that the best solution is the one with the smallest number of compromises, hand crafted be damned... READ_MORE =>
TypeScript,
React,
Bun,
Node.js,
Drizzle ORM,
Turso,
MDX,
gray-matter,
mdx-bundler,
plaiceholder

Simplex Noise Shader #001
Released:
|Updated:
A GLSL shader created using simplex noise, and many distance functions.
Three.js,
React Three Fiber

laniakita.com
Released:
My personal website, blog, and portfolio. It's also the test bed I use to cut my teeth on ermerging tools and technologies in the Javascript ecosystem.
TypeScript,
React,
Next.js,
Tailwind CSS,
Motion,
React Three Fiber,
Zustand,
Bun,
Node.js,
SST,
Fumadocs-MDX,
vercel/og

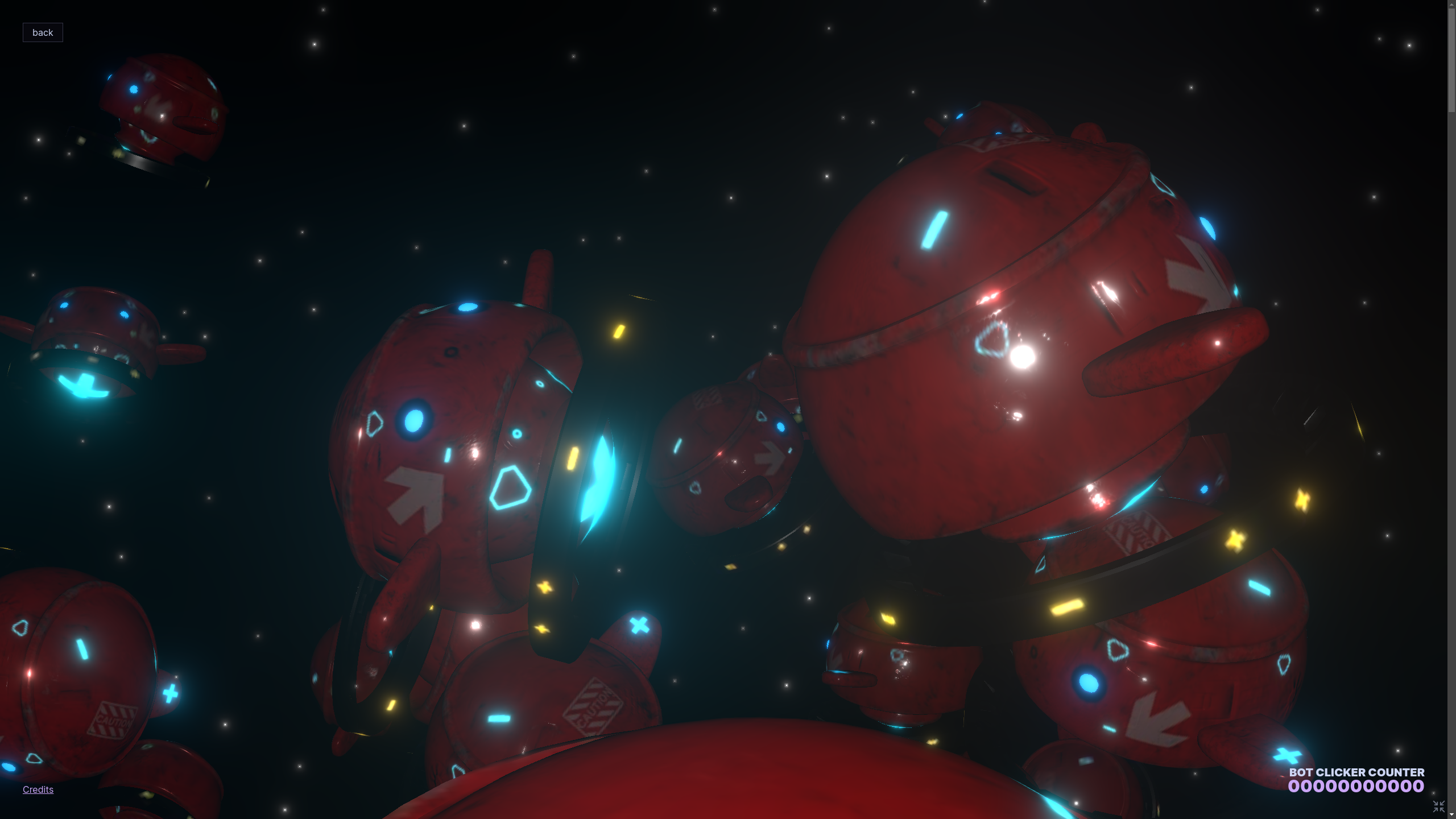
Bot Clicker
Released:
|Updated:
A toy-game that briefly lived on the landing page, where you clicked on robots.
Technical Summary:
Bot Clicker is a satirical mini-game I made for the landing page where you click on robots to make the clicker counter go up, and in return, they puff up and make enlightening sounds and social commentary... READ_MORE =>
Next.js,
TypeScript,
React,
Zustand,
Three.js,
React Three Fiber,
React Three Drei,
React Three A11y
